iOS
UX Writer
Sketch
Paper
Ulysses
Adobe CC
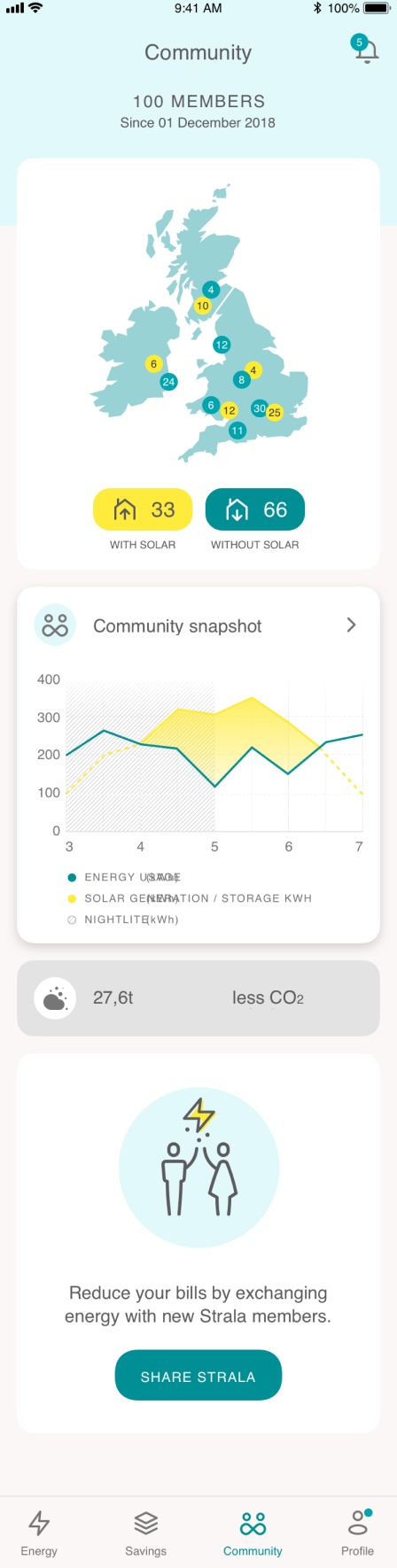
Strala is a solar energy app that helps users manage their renewable energy savings, and even sell it to their local solar community.
I worked with Designers to update product strings and unify the UXW experience.
UX Writing
The main goal of the app is to create an energy overview, a community overview, and an energy profile for each user. The secondary goal was to give users a way to buy and sell solar to connected users.

UX Writing
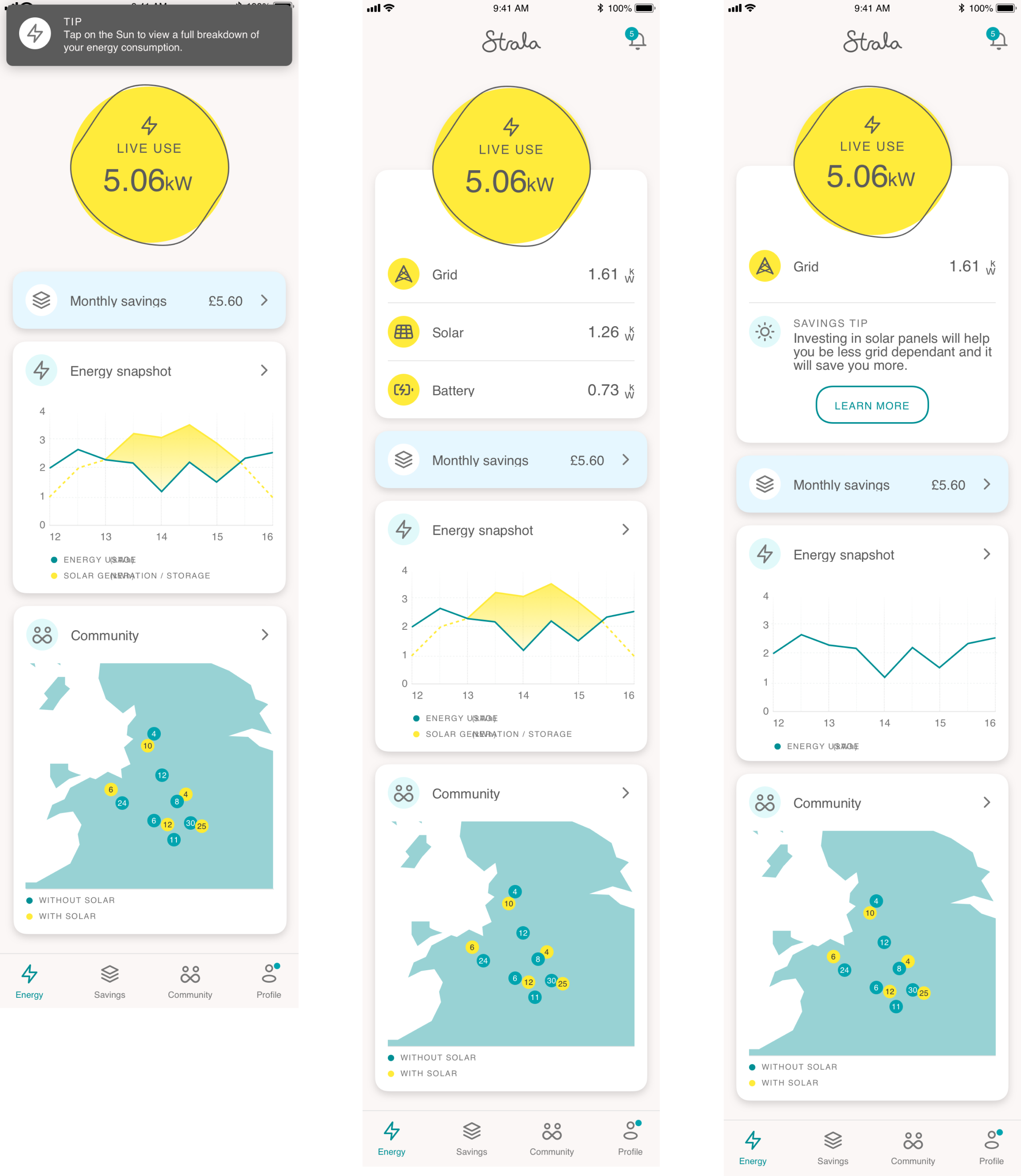
The homepage needed to show live energy usage, where that energy is being drawn from, and also the local community.
The page showed a lot of information, so it was important to clearly label every overview card. We also introduced information toasts for first-time journeys to help explain their options.

UX Writing
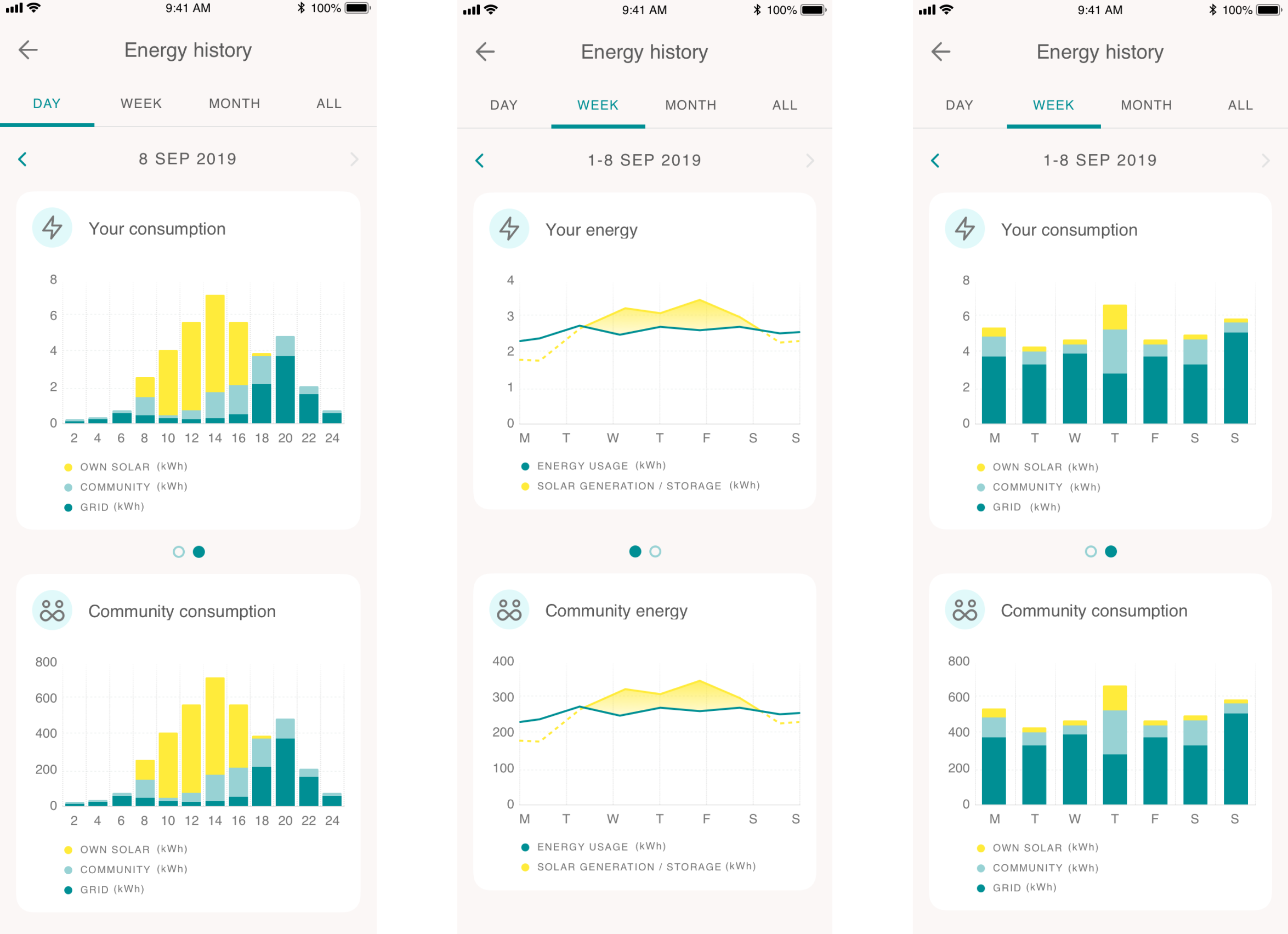
The UI content needed to support the key visuals across a day, week, and month view. Different graphs helped to distinguish these views and clearly labelled keys supported user comprehension.

UX Writing
Community is at the heart of the Strala application, so it was important to guide users through the community around them.
But we also wanted to highlight the benefits of buying and selling from this community. So we added promo cars to encourage users to reach out to this community and grow it.

UX Writing
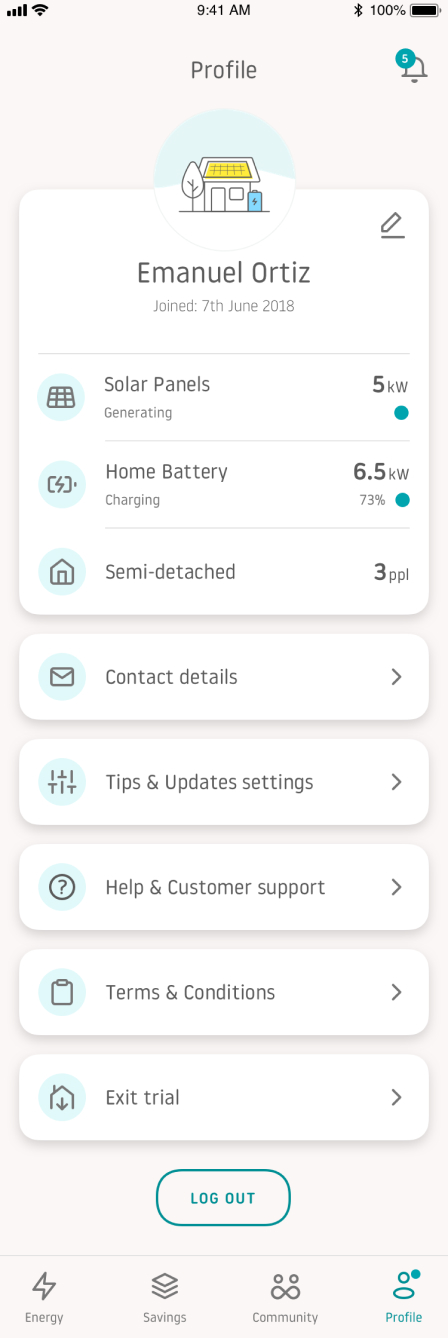
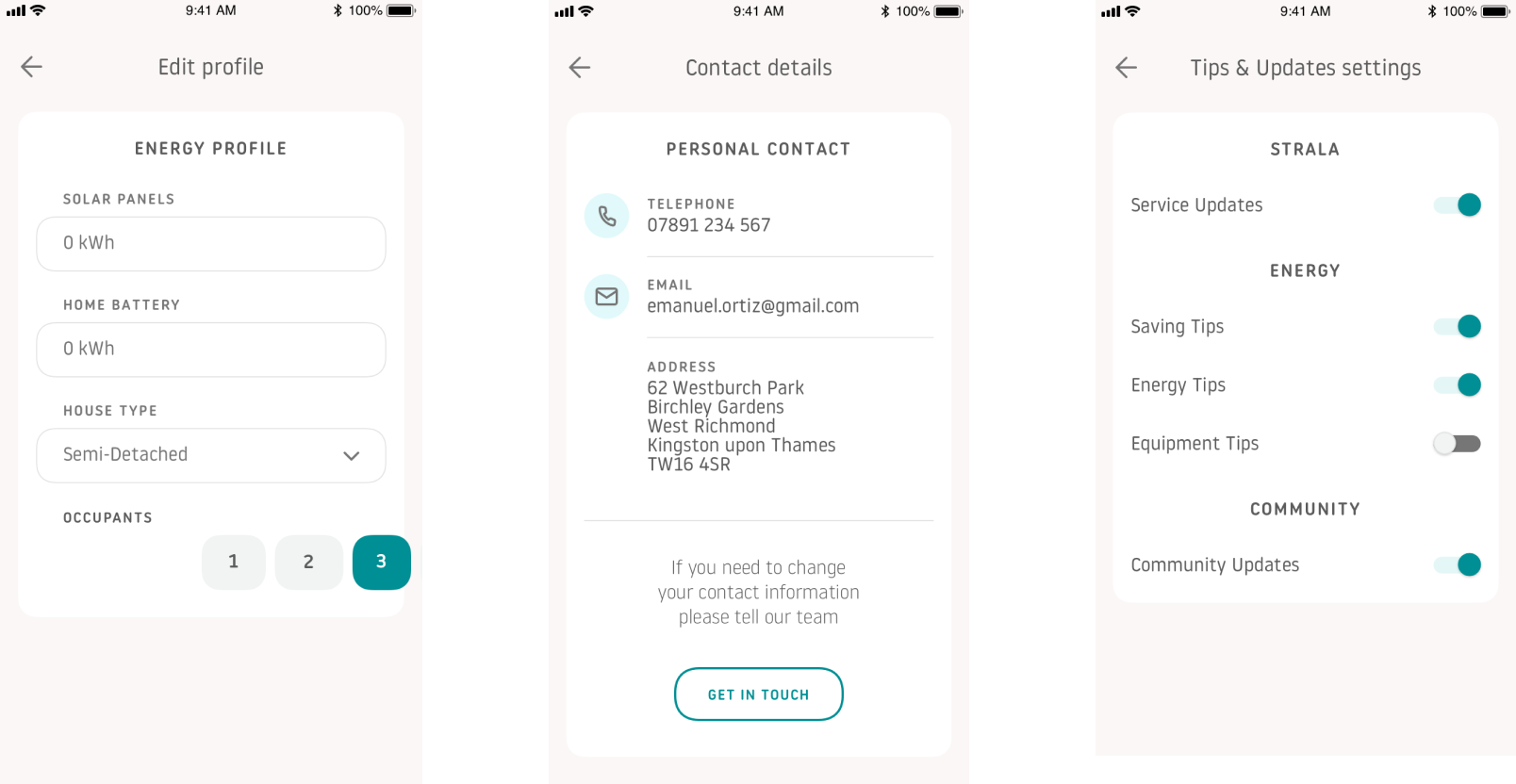
Profile pages can be intimidating, so we wanted to complement the user’s profile card with a clear Information Architecture (IA) of secondary options.
The goal was to define the IA and then refine it following feedback from User Testing.


UX Writing
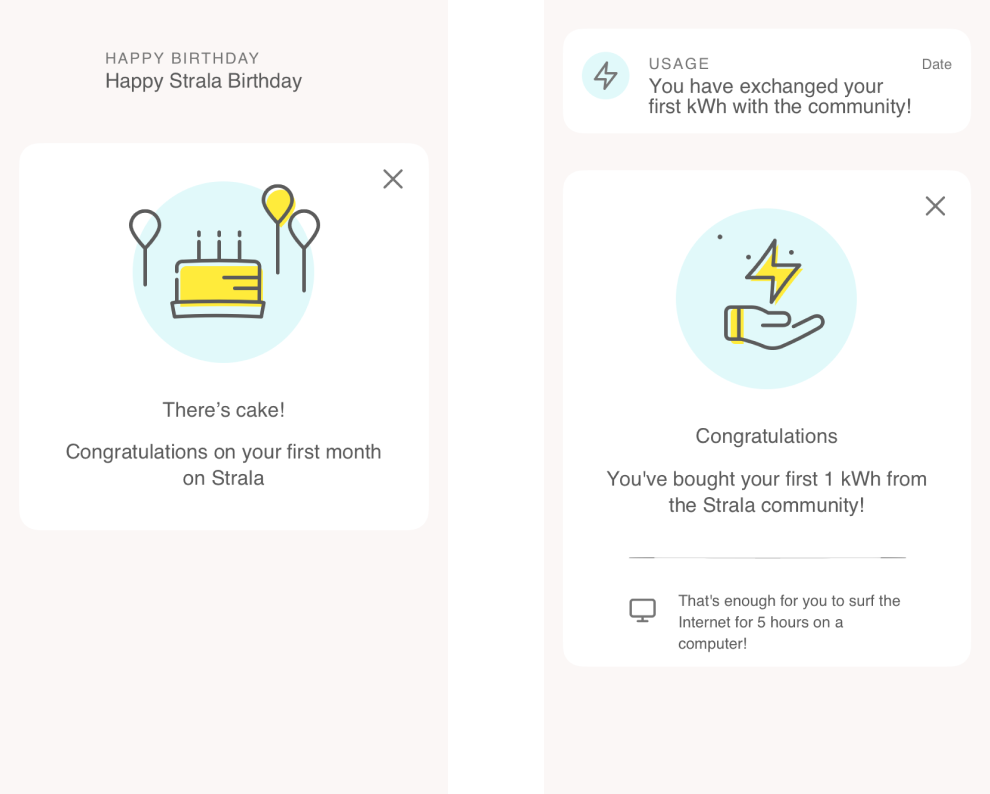
We also added some delight moments in the form of milestones for usage and savings. The ambition was to reinforce good habits amongst the community.